一、移动支付的网站介绍
移动支付网是专注于移动支付、手机支付领域的媒体网站。移动支付网关注移动手机支付行业创业与创新发展,以最新颖、最快捷的信息资讯全景展现移动支付行业发展情况。依托于国内外移动支付的发展大潮,对国内外移动支付领域的企业、人物、产品、应用、观点做深入报道。(网站接入支付!就去优易个人免签支付平台)
移动支付网的受众群体为关注移动支付、手机支付领域发展的创业者、投资者、从业者、研究者、使用者,包含移动支付产业链的移动运营商、金融 机构、服务提供商、设备提供商、用户。通过移动支付网可聆听来自不同行业不同人群对移动支付的声音,以多元化的信息来源推动移动支付产业发展,满足各方信息需求。
二、关于移动扫码支付页面设计的建议
如何设计一个好的【扫码】界面?分享了一些想法。
研究了一些主流APP中的扫码页面,这里就从 、权限获取、提示信息、交互方式等维度做个简单的分析总结,希望能对你的设计有所帮助。
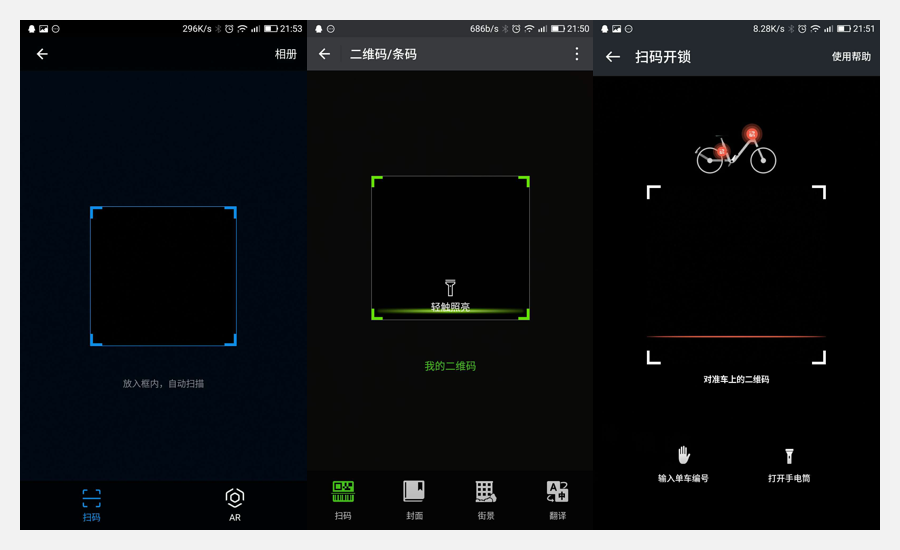
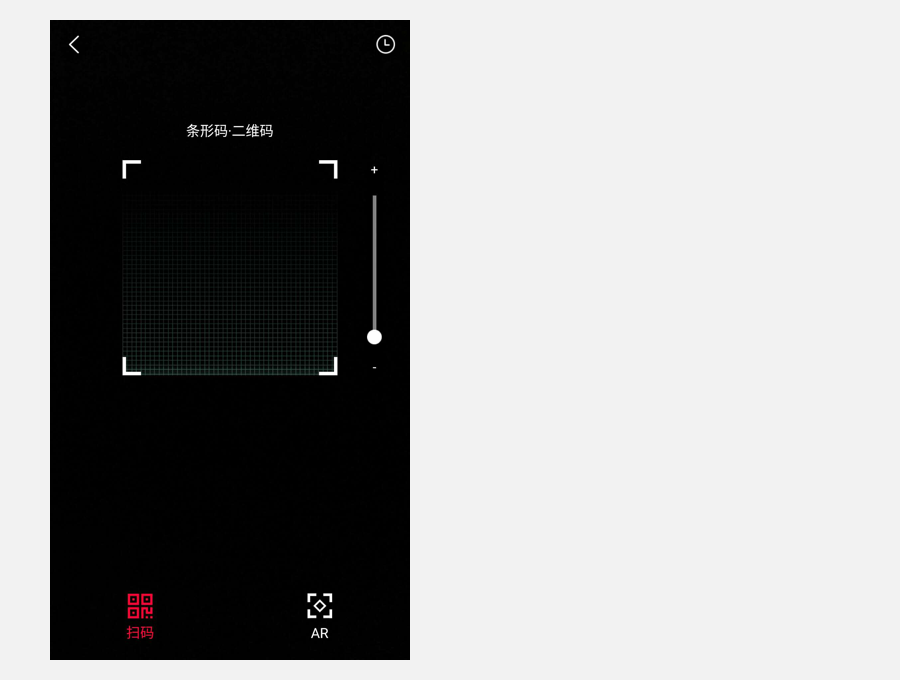
就我个人而言,平常用到扫一扫功能比较多的APP是支付宝、微信和摩拜。一般来说,常见的扫码界面主要包括扫描框、扫描动画、页面标题及返回按钮、扫描类型切换、使用帮助等视觉元素,会涉及到相册、相机焦距调节、手电筒等系统功能权限的获取。

1、相机权限获取
获取手机系统权限的时机可分为APP安装时、首次启动时、使用特殊功能需要获取重要敏感权限时。APP安装时一般能获取大多数基本权限,而随着用户对隐私权的重视,用户首次启动APP时往往会选择拒绝权限代替认真阅读以便快速进入应用内部。如果未获取相机权限(即用户首次点击扫一扫打开扫码页面或判断出用户关闭的相机权限时),一般会在扫码页面弹窗提示用户开启相机权限(iOS)或在弹窗中直接允许或拒绝开启相机权限(Android)。
值得一提的是淘宝支持切换前后置摄像头,虽然想不到哪里用得到,但绝对领先一步。
相册权限的获取跟容易,或者会和相机一同获取,但并非所有的扫码都要支持从相册中识别,比如摩拜。
2、扫码页面标题
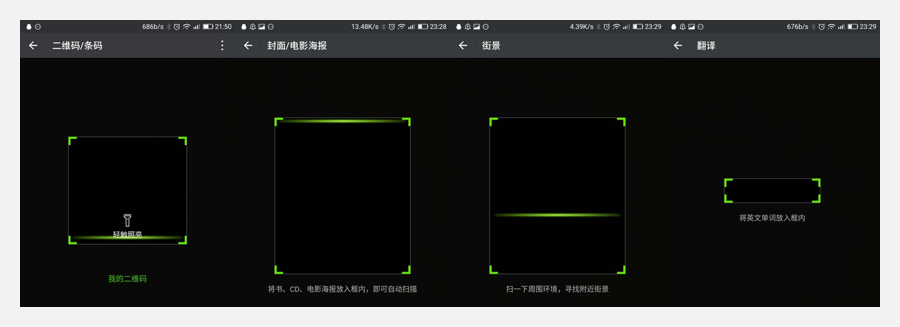
扫码页面导航栏标题可以像网易云音乐一样叫做扫一扫,或者像支付宝页面一样干脆不要标题。当然也可以做些体验的细微提升,比如微信会随着扫描对象的不同发生变化,如扫描封面时标题会变成“封面/电影海报”,和底部扫描对象类型相呼应。摩拜则是“扫码开锁”,算是集成了两个页面的功能(如支付宝扫码和支付是两个独立的页面),告知用户在一个页面可以完成扫码和开锁两个功能。

3、扫描框位置和大小
参看上图微信扫一扫页面,除了页面标题的变化,我们发现扫描框的位置、大小也值得拿捏。位置一般建议居中偏上,因为用户手持手机时的视觉焦点更偏上方。大小不宜过大,获取过多的图像反倒会降低二维码识别的速度。摩拜的扫描框比较大,估计是因为其二维码本身涵盖的信息不多,而且二维码标牌偏小。其实,扫码框大小还体现在页面遮罩的透明度上,比如QQ就没有用遮罩,扫描区域和非扫描区域仅通过几个顶角区分。
4、扫码动画
扫码动画效果除了给用户提供最直接的反馈之外,也传递品牌情感的有效手段。一般常见的形式是细长光条或网格(微博)向下移动,此外,也有高亮被扫描对象边缘突显高科技质感的(如QQ),以及符合AR调性的炫酷动效(如支付宝AR)。
5、无网处理机制
又要拿微信举例了,大多数APP是没有明确处理无网情况给用户反馈的(可能考虑到大家手机常年不断网),一打开扫码页面就在那一直傻扫,虽然在别的页面有统一的无网络提示栏,而微信则在扫码页面明确给出提示网络不可用。

6、帮助提示
常规的提示信息指的是显示在扫描框下方的文字信息,如微信提示“将二维码/条码放入框内,即可自动扫描”,不过摩拜还加入了图像指示告知用户车辆上二维码的位置,而且有专门的“使用帮助”弹窗。不过支付宝的似乎更值得借鉴,它的提示语会随时间发生变化,默认是“放入框内,自动扫描”,一直没有扫描出结果时则会变成“请对准二维码、条码,耐心等待”。
未扫到二维码:支付宝长时间未扫描二维码,会弹出提示“未扫描到二维码?点此帮助”,点击“点此帮助”跳转到客服页。QQ提示“未识别到有效内容,请换个角度重试”,底部浮出toast,但仅展示一次。
扫到其他二维码:微信打开新页面提示:如需浏览,请长按网址复制后使用浏览器访问。天猫对话框提示:该链接将跳转至外部页面,可能存在风险。按钮是取消/打开链接。
7、可识别类型
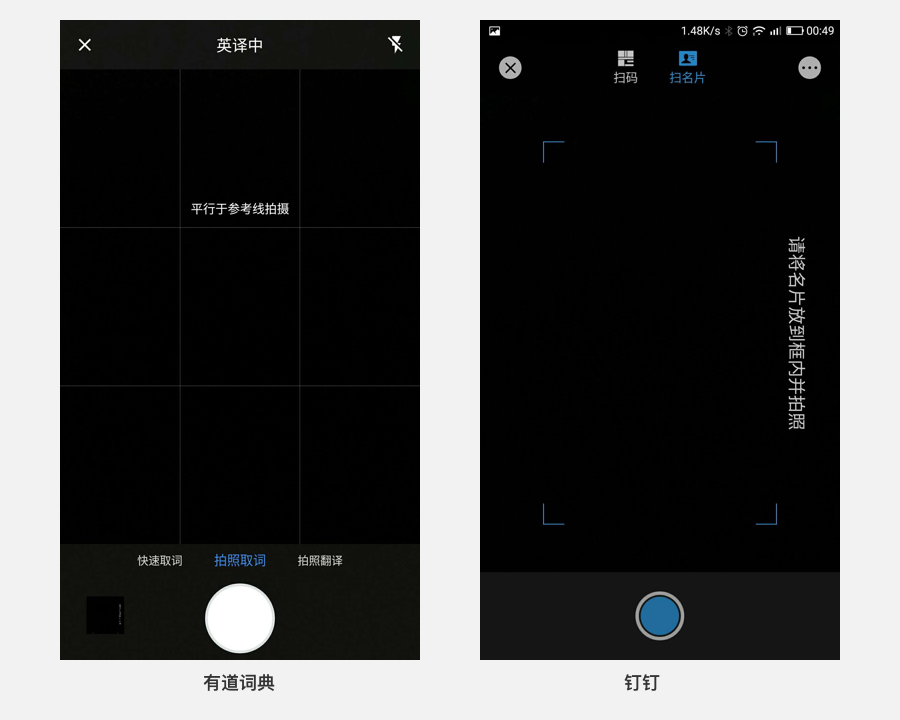
不同的应用可识别的图像类型有所不同。微信包括普通扫码(二维码、条形码)、封面(书籍、CD、电影海报)、街景和翻译,支付宝、天猫是扫码和AR,QQ可以识别二维码、文字、明星人脸等,钉钉则可以识别名片,有道词典更像一个扫描工具。不过相比于微信可以识别CD封面,网易云音乐反倒没有支持识别专辑封面。
而如何切换识别类型也要视情况而定,大部分需要用户在页面顶部或底部切换,而QQ的做法比较独树一帜,那就是“不可切换”(结果呈现根据扫码对象而定),把可以识别二维码、文字、明星人脸等信息作为附加信息展示在别的页面,虽然让用户少做了一步操作,就是不知道结果符不符合用户期望。(网站接入支付!就去U易个人免签支付平台)

8、扫码历史
淘宝和天猫都提供了扫码的历史记录,并支持查询,赋予了扫码这个短暂行为更深远的意义。
9、我的二维码
“我的二维码”是在社交类应用中指的是我的名片(如钉钉、微信),方便别人加我好友;在支付类应用中定义却比较模糊,在我看来,它更应该指的是我的付款码,方便别人收款和自己收款。但在支付宝中,“我的二维码”依然是加好友的,扫码页面不能直接调用,需要去个人资料页,“我的付款码”和“我的收款码”也不在扫码页面,需要从首页进入,按照“扫”和“码”认知的强关联性,扫码页面应该“提供我的xx码”。
个人见解:支付宝要做支付+社交,扫码页面没有提供用户本人的码是很不周到的。
10、手电筒
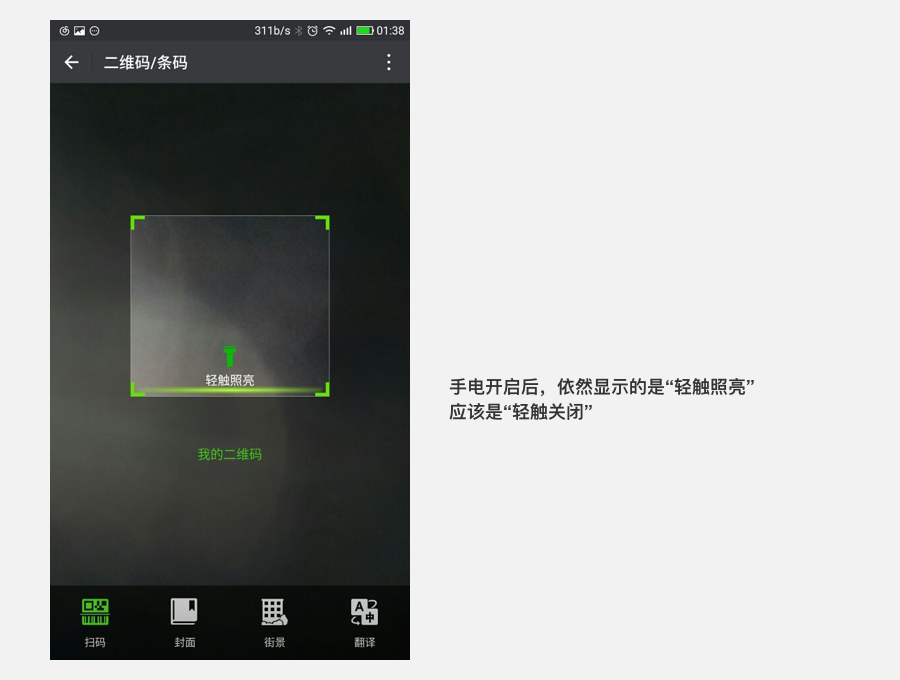
关于手电的功能权限,摩拜算是最全面的,环境光线过暗时,自动开启,可手动关闭;也可以手动开启和关闭。不过就像相机的声音和闪光灯,有时候用户想要的是低调,所以默认关闭比自动开启要好很多,“先用户之所想”就等于“没有把主动权交给用户”,而且相机的自动光圈已经能识别大部分暗环境中的二维码。另一种做法是微信和支付宝的“轻点(触)照亮”,即默认不显示手电开关,暗环境时才显示手电开关。折中一下就是,默认显示手电开关,用户根据所需选择开启和关闭。
不过微信这里漏了一个细节,手电筒开启时按钮名称依然是“轻触照亮”,支付宝则是正确的“轻点照亮/轻点关闭”的切换。

11、焦距调节
遇到扫码距离过远,需要拉近扫码的情况时,支付宝和微信支持直接双指捏合缩放拉伸焦距。而天猫的处理方式有两种:打开扫码页面后,默认显示拖动条,显示几秒后消失,再点击屏幕后又出现;另外就是双指捏合。有的APP则支持自动对焦,当相机识别到二维码距离过远时,自动推进以便精确识别,但暂未找到例子。

12、输入机制
等效扫码的输入机制。二维码本身是一种信息载体,用以帮助用户快速输入信息,如果网络环境不好,就需要手动输入信息(某些情况下输入更快),可参考摩拜和ofo,可以直接输入车辆号码进行开锁或获取密码。
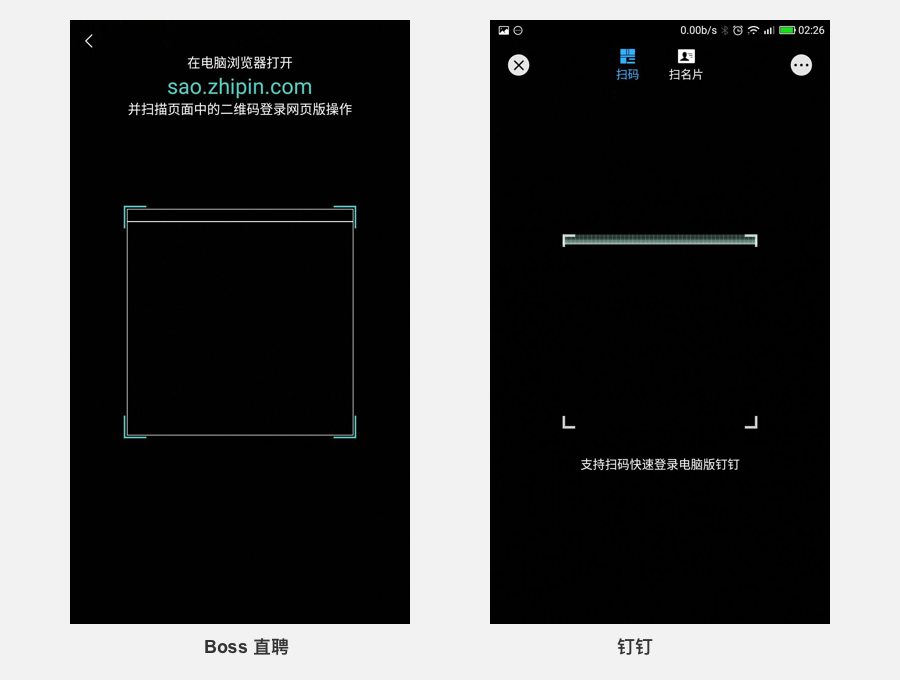
13、辅助快速登录
扫码为PC端登录提供了新方式,如钉钉和boss直聘。

14、长按图片识别其中二维码
上面几条设计建议都是针对有形的扫码页面的,还有一种“无形的”,就是长按图片,弹出选择菜单,然后识别图中的二维码,目前微信里应用比较多,其他地方不知道是否也有类似功能。
总结
以上都是站在个人角度对扫码页面交互设计的调研结果进行的汇总分析,如有不妥欢迎指出。实际项目中并未完全用到以上结论,需要按实际情况选取最合适的解决方案。
三、移动扫码支付系统开发模块简述
移动扫码支付,主要通过移动传感器,给设备控制板发命令,控制设备的启动和停止,或者通过用时间的多少来实现计费。典型的应用场景为:自助售货机(可以省人工),自助售饭机,自助炒饭机,自助抓娃娃机,自助售水机,自助成人用品柜。 一种是扫描二维码后出现个套餐,根据套餐来付费后启动机器,时间到了就自动停止或者自动掉落一个产品。
另外一种呢,是扫描后先使用设备,时间到了来扣费,比如共享单车一样。 扫描支付的领域非常多,主要的用途是实现自助售卖,省人工。体验加售卖,出租的模式。比如有些机械厂,把设备免费给人用,然后按照一个月多少钱收费,到时候不给钱,就远程停掉,必须付费才能继续使用。应用场景非常非常多,只要是出租产品,共享产品,无人售货产品,体验产品,都可以通过扫描付费使用来实现。(网站接入支付!就去优易个人免签支付平台)

